SEO tip: Hugs alternative caption
Did you know that the right use of images can make you more visible in search engines?
When Google indexes your website, they use small "robots" that scan the website to understand what the content is about. Similarly, blind and partially sighted people often use tools that read out the content of the website for them.
Neither Google's bots nor the speech reading tool can "see" your images, but rely on reading the information you have entered about the image.
This is related both to accessibility requirements and visibility in search engines.
The alt text explains what the image shows
In both cases above, the file name and alternative text (alt text) are used to understand what the image shows. It is not particularly easy to understand from the description "IMG_1234.jpg", so you should put in a little extra effort here.
When you upload a new image to the website, think it through: How will you describe your image to someone who can't see it?
Best practice:
Give all images an understandable file name and an alt text that tells what the image shows
Use relevant keywords in your texts
File names and alt text are not visible in text form to visitors to the website.
Own fields in Squarespace
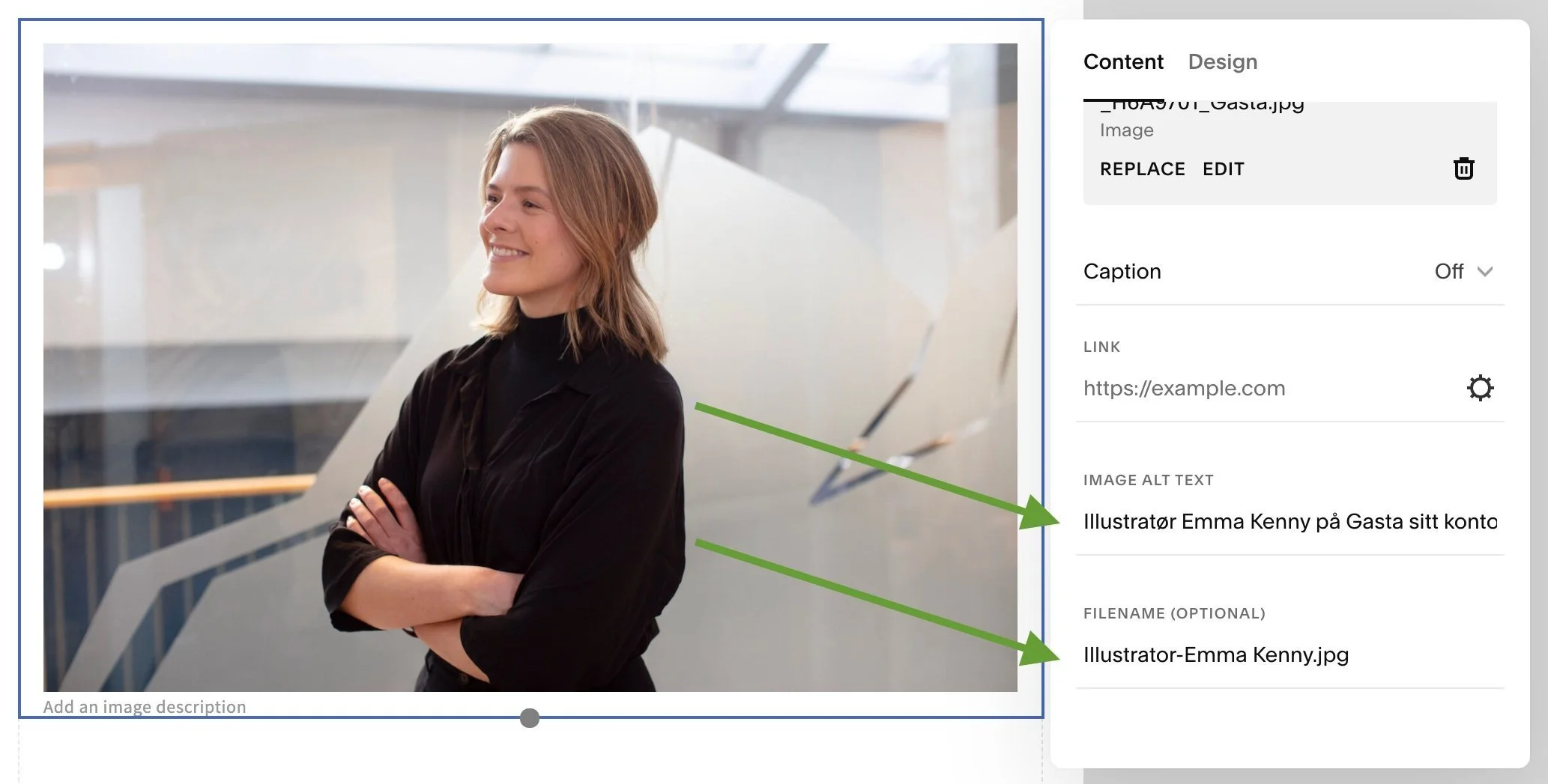
Previously in Squarespace, the file name was used as the alt text if you did not enter a caption. Now there are special fields for entering the file name and alt text. You can find these by loading the correct image, selecting "Edit" and going down to the fields "Image alt text" and "Filname", as shown in the image below.