Image editing in Squarespace
Images are an important part of most websites. When publishing images on a Squarespace website, there are several tips you should know about to optimize the website both for the user and for search engines.
Tips for image use:
Check image size
File format
File name
Image caption
Editing an image
Image archive
1. Image magnification
Images you upload to Squarespace should not be larger than 2500 pixels or approx. 500 KB. If you find that the images are larger than this, you can reduce the size for free at TinyPNG. How to check the size of images:
PC - Right-click on the image, then select Properties. Under General you will see the size of the image and under Details you will find pixel information.
Mac - Right-click on the image, then select Show info. Here you can see the size of the file and the dimensions (pixel) of the image.
2. File format
Squarespace is not compatible with all file formats. When uploading an image, remember to save the image first in .jpg, .gif or .png format. File formats .pdf, .psd, .tff and .doc are not compatible.
3. File name
File names are an important element to consider when uploading an image, both in terms of SEO and for the visually impaired. File names should only contain the following: letters, numbers, underscores and hyphens.
Ex: gasta-website-squarespace
4. Caption
Whenever possible, Squarespace recommends adding text to the image. This makes the text more searchable on Google and is visible even when the image is cropped to smaller units.
See here for tips on adding text to image blocks, gallery pages and gallery blocks.
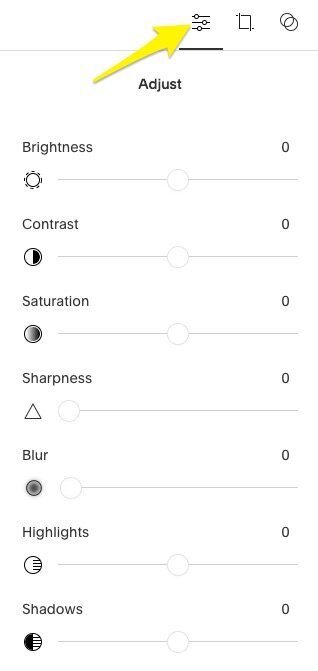
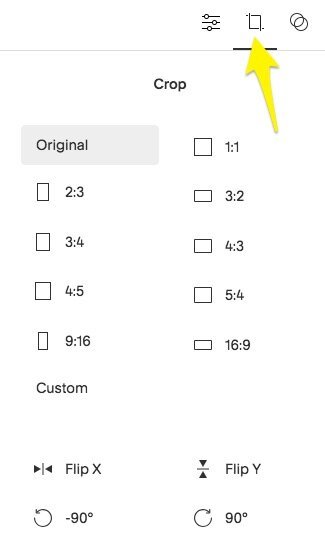
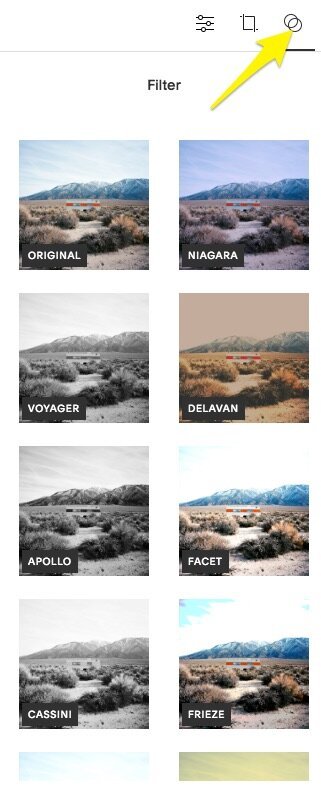
5. Editing an image
In 2019, Squarespace has updated its image editing tool. In Squarespace, you can crop, edit and add filters to your images after uploading. It couldn't be simpler! Read more about Squarespace's "image editor" here.
6. Image archive
Once you've added an image to your website, you can easily add it to other areas of your website via Squarespace's image archive.
Here's how to access this feature:
Click on Image to add a new image. Click on Search for image, then Imported. You will then have access to all images that have been uploaded previously.
If you want to read more about image usage on Squarespace, check out Squarespace's article here.